Overview
This guide explains you how to develop a custom theme for Webuzo. Its very simple to make a custom theme. However due to new features being added to Webuzo every now and then we make changes to the default theme which you will need to incorporate into your custom theme otherwise the new features might not be available to your users.
If you wish to change the UI by editing style elements you can add a custom CSS file. Check the guide here.
Procedure
Make a new folder with the theme name you desire at the following paths:
Admin:
/usr/local/webuzo/web/admin/themes/
Enduser:
/usr/local/webuzo/web/enduser/themes/
Copy the JavaScripts, CSS, and images folder and hf_theme file from default themes
directory to the Custom theme directory and then modify them
accordingly.
Copy the PHP files which you wish to customize from the default theme folder to the Custom theme folder you just created.
This will minimize the changes required from your side when we launch a new version.
Modify the files in the new folder according to your preference.
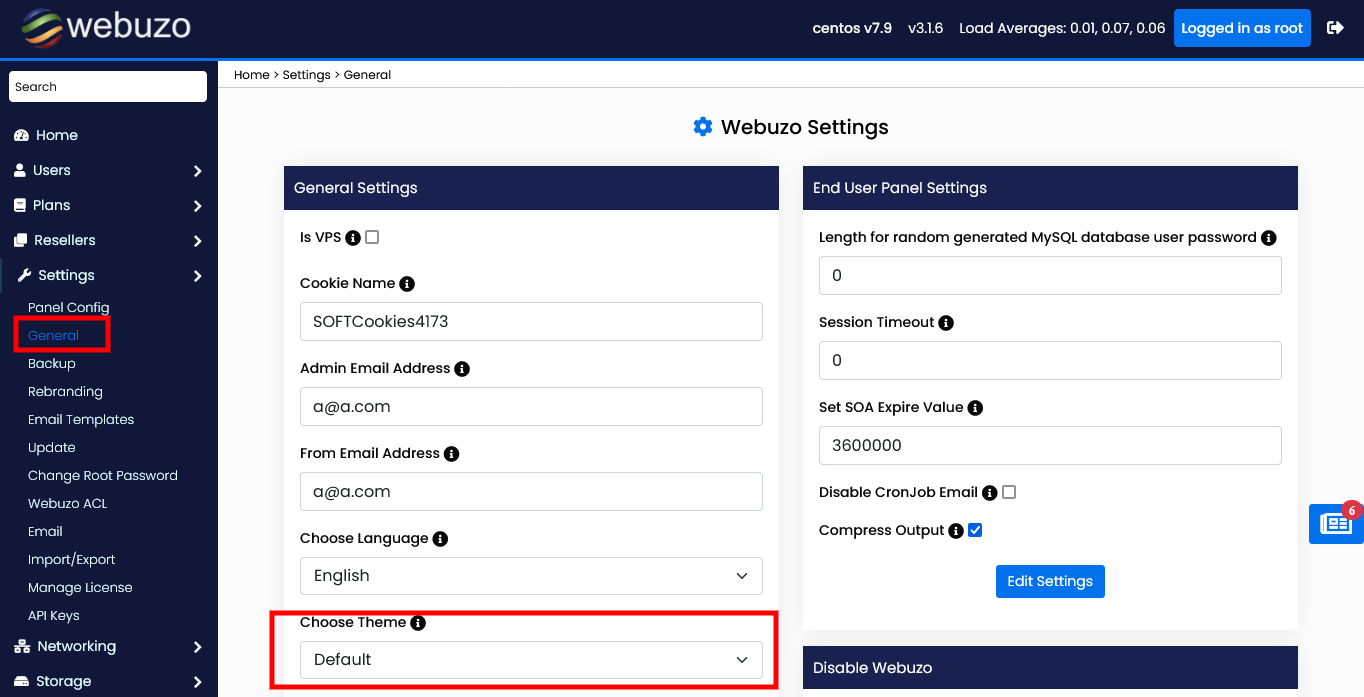
Change the theme from Webuzo Admin Panel -> Settings -> General -> Choose Theme

Thats it you’re done.
